Xuite音樂盒製作 ~~再次教學
就是連別人的音樂囉!
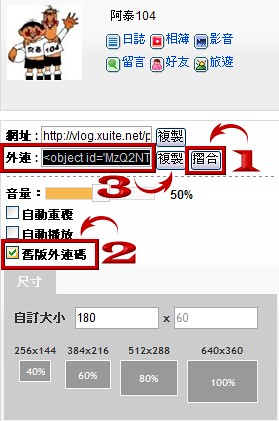
將以下語法貼在自訂欄位,你就有自己的音樂盒了
<embed allowscriptaccess="never" src="http://vlog.xuite.net/vlog/swf/lite.swf?media=[此處貼上剛複製起來的id]&ar=1&as=1" width="120" height="45"></embed>
高度和寬度可自行修改成適合的尺寸
補充: as=1自動播放 as=0不自動播放
想要在音樂盒上面加上圖片
只要在上面的語法的前面加上以下語法就可以了
只要在上面的語法的前面加上以下語法就可以了
<p><img src="圖片網址" width=120 border=0 /><br>
範例:
|
<p><img src="圖片網址" width=120 border=0 /><br> |
想再美化音樂圖片
↓圖外為加彩框色碼可任意更改和框寬度
|
<table cellSpacing=高邊框 bgColor=#色碼 border=寬度> |