YouTube 影音改版 - 最新音樂盒設定教學 (2012/12/14更新)
會開很快喔!

進入YouTube 首頁http://www.youtube.com/,蒐尋所需的影音。


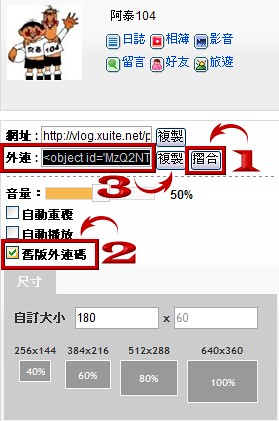
1.按﹝分享﹞。 2.按﹝崁入﹞。 3.按右鍵﹝複製﹞取得完整程式外連碼。
↓ 複製下來的完整程式外連碼↓
<iframe width="420" height="315" src="http://www.youtube.com/embed/XMMngZdrWBU?rel=0" frameborder="0" allowfullscreen></iframe> |
4.截取 紅色影音 IP ( 英文字大寫部份)。
截取的影音 IP → XMMngZdrWBU
5.將截取的影音IP複製,套入下面語法中,即是一個 YouTube 自動重複播放音樂盒。
<p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/在此貼上影音IP網址&autoplay=1&loop=1&hl=zh_TW></embed> </p> |
以上為自動重複播放語法﹝將黑色 &autoplay=1 部分刪除即可手動播放﹞
<p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/XMMngZdrWBU&autoplay=1&loop=1&hl=zh_TW></embed> </p> |
(因為大家的部落格【文章欄位】【自定欄位】設定都不同,因此必須自行調整)送出文章之後,看看影片大小是否符合你想要的尺寸,再自己增減去調整即可。
歌名: | 試聽: | 自動重複播放語法【將紅色部分 &autoplay=1 刪除即可手動播放】 |
藍色生死戀 가을동화 祈禱 |
| <p align=center><embed src="http://www.youtube.com/v/XMMngZdrWBU&color1=0x5d1719&color2=0xcd311b&autoplay=1&loop=1&hl=zh_TW" type="application/x-shockwave-flash" width="125" height="122"></embed> |
涙そうそう 夏川りみ |
| <p align=center><embed src=http://www.youtube.com/v/F4C512CSILM&color1=0x9900FF&color2=0x990099&autoplay=1&loop=1&hl=zh_TW width=125 height=122 type=application/x-shockwave-flash allowScriptAccess="none"></embed> |
二胡演奏-在水一方 | <p align=center><embed src=http://www.youtube.com/v/3avyu39XBA0&color1=0x000066&color2=0x0000CC&autoplay=1&loop=1&hl=zh_TW width=125 height=122 type=application/x-shockwave-flash allowScriptAccess="none"></embed></p> |
在語法框裡面空白處用左鍵﹝快速按三下﹞,讓語法全部反黑,再按右鍵複製即可。
延伸![]() 閱讀
閱讀
部落格﹝主頁﹞背景音樂 ![]() 自定欄位_設定步驟教學
自定欄位_設定步驟教學
請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱
請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。
自定欄位 →【可以自己增加設定5個欄位】一個欄位可以把很多東西放在一起喔!
單篇文章背景音樂_設定步驟教學 ![]() ﹝設定為手動播放才不會跟主頁音樂衝突﹞
﹝設定為手動播放才不會跟主頁音樂衝突﹞
1.【按發表文章】
2.把觀看【HTML 原始碼】打勾
3.【貼上語法】
4.把觀看【HTML 原始碼】勾選取消
5.【整理好文章內容】【寫好文章標題】按【立即發表】→ 完成 

本篇文章﹝原始碼﹞引用文章 10秒鐘 快速完成!
希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0
<p align=center><a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&prev=-1&next=11719" target=_blank><font color=#3395c8>如果網頁開太慢</font><font color=#1a73e1>*按滑鼠右鍵* </font><font color=#3395c8>點內容*</font></a></p> <p align=center>會開很快喔!</p> <p align=center><img src="http://l.yimg.com/f/i/tw/blog/smiley/39.gif" /></p> <p align=center>進入YouTube 首頁<a href="http://www.youtube.com/" target=_blank><font color=#3395c8>http://www.youtube.com/</font></a>,蒐尋所需的影音。</p> <p align=center><img src="http://img818.imageshack.us/img818/2108/644517.jpg" /></p> <p align=center><img src="http://img14.imageshack.us/img14/7939/645479.jpg" width=645 height=479 /></p> <p align=center><font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>1.按﹝分享﹞。 2.按﹝崁入﹞。 3.按右鍵﹝複製﹞取得完整程式外連碼。</font></p> <p align=center>↓ <font color=#ff0000>複製下來的完整程式外連碼</font>↓</p> <p align=center> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center><iframe width="420" height="315" src="<a href="http://www.youtube.com/embed/XMMngZdrWBU?rel=0">http://www.youtube.com/embed/<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>XMMngZdrWBU</font>?rel=0</a>" frameborder="0" allowfullscreen></iframe></p> </font></td></tr></tbody></table></p> <p align=center>4.截取 <font color=#ff0000>紅色影音 IP</font> ( 英文字大寫部份)。</p> <p align=center>截取的影音 IP → XMMngZdrWBU</p> <div></div> <p align=center>5.將截取的影音IP複製,套入下面語法中,即是一個 YouTube 自動重複播放音樂盒。</p> <p align=center></p> <p align=center></p> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center> <p align=center><p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>在此貼上影音IP網址</font>&<font style="BACKGROUND-COLOR: #000000" color=#ffffff>amp;autoplay=1&</font>amp;loop=1&amp;hl=zh_TW></embed> </p></p> </font></td></tr></tbody></table> <p></p> <p align=center>以上為自動重複播放語法﹝將黑色 <font style="BACKGROUND-COLOR: #000000" color=#ffffff>&autoplay=1</font> 部分刪除即可手動播放﹞</p> <div align=center>完成的<img src="http://blog.roodo.com/happy104/eaec42df.gif" width=35 height=36 />程式碼</div> <div align=center> </div> <div align=center> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center><p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>XMMngZdrWBU</font>&amp;autoplay=1&amp;loop=1&amp;hl=zh_TW></embed> </p></p> </font></td></tr></tbody></table></div> <div align=center> </div> <div align=center>因為 YouTube 有原始預設的寬度,但是每個人的部落格【文章欄位】【自定欄位】設定的寬度不同,預設的影片寬度,將會造成在你送出之後,部落格因為影片寬度過寬而變形,讓左或右欄位跑到下面去了,因此我們只要調整一下寬度跟高度就可以了,調整高度成大約的比例(不要讓長寬比例失調,看起來會怪怪的),如果部落格文章欄位的寬度夠,你可以把影片寬度設到630的大尺寸。<br>(因為大家的部落格【文章欄位】【自定欄位】設定都不同,因此必須自行調整)送出文章之後,看看影片大小是否符合你想要的尺寸,再自己增減去調整即可。</div> <div align=center> </div> <div align=center>可依自己的欄位需求更改圖檔大小(數字增減) <font color=#1a73e1>width="<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>寬</font>" height="<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>高</font>" </font>。 </div> <div align=center> </div> <div align=center> <table border=2 cellSpacing=0 cellPadding=6> <tbody> <tr> <td> <p align=center><font color=#1a73e1><font size=2>歌名:</font> </font></p> </td> <td> <p align=center><font color=#1a73e1><font size=2>試聽:</font> </font></p> </td> <td> <p align=center><font size=2>自動重複播放語法【將紅色部分 <font color=#ff0000>&autoplay=1</font> 刪除即可手動播放】 </font></p> </td></tr></tr></tr> <tr> <td> <p align=center><font size=2>藍色生死戀 가을동화 祈禱</font></p> </td> <td> <p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/XMMngZdrWBU&color1=0x5d1719&color2=0xcd311b&loop=1&hl=zh_TW allowscriptaccess="never"></embed> </p> </td> <td><font size=1> <p align=center> <p align=center><embed src="<a href="http://www.youtube.com/v/XMMngZdrWBU&color1=0x5d1719&color2=0xcd311b&autoplay=1&loop=1&hl=zh_TW"><font color=#3395c8>http://www.youtube.com/v/XMMngZdrWBU&color1=0x5d1719&color2=0xcd311b<font color=#ff0000>&autoplay=1</font>&loop=1&hl=zh_TW</font></a>" type="application/x-shockwave-flash" width="125" height="122"></embed></p> </font></td></tr> <tr> <td> <p align=center><font size=2>涙そうそう 夏川りみ</font></p> </td> <td> <p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/F4C512CSILM&color1=0x9900FF&color2=0x990099&loop=1&hl=zh_TW allowscriptaccess="never"></embed> </p> </td> <td><font size=1> <p align=center> <p align=center><embed src=http://www.youtube.com/v/F4C512CSILM&amp;color1=0x9900FF&amp;color2=0x990099<font color=#ff0000>&amp;autoplay=1</font>&amp;loop=1&amp;hl=zh_TW width=125 height=122 type=application/x-shockwave-flash allowScriptAccess="none"></embed> </p> </font></td></tr> <tr> <td> <p align=center><font size=2>二胡演奏-在水一方</font></p> </td> <td> <p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/3avyu39XBA0&color1=0x000066&color2=0x0000CC&loop=1&hl=zh_TW allowscriptaccess="never"></embed></p> </td> <td><font size=1> <p align=center> <p align=center><embed src=http://www.youtube.com/v/3avyu39XBA0&amp;color1=0x000066&amp;color2=0x0000CC<font color=#ff0000>&amp;autoplay=1</font>&amp;loop=1&amp;hl=zh_TW width=125 height=122 type=application/x-shockwave-flash allowScriptAccess="none"></embed></p></p> </font></td></tr></tbody></table> <p></p> <p align=center>在語法框裡面空白處用左鍵﹝快速按三下﹞,讓語法全部反黑,再按右鍵複製即可。</p> </div> <p align=center><font color=#ff0000>延伸</font><img src="http://blog.roodo.com/happy104/eaec42df.gif" width=35 height=36 /><font color=#ff0000>閱讀</font></p> <div align=center> <div align=center>影音製作教學 → <a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=206745&prev=206905&next=206743&l=f&fid=29" target=_blank><font color=#3395c8>影音製作</font></a></div></div> <div align=center><font color=#3395c8></font> </div> <div align=center>影片上傳教學 → <a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215299&prev=215372&next=215298" target=_blank><font color=#3395c8>因應奇摩部落格限制語法 ~ YouTube 影音上傳教學</font></a></div> <div align=center><font color=#3395c8></font> </div> <div align=center>下載YouTube影片教學 → <a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215298&prev=215299&next=215293" target=_blank><font color=#3395c8>想下載 YouTube 影片上傳到自己的 YouTube 帳戶嗎?</font></a></div> <div align=center><font color=#3395c8></font> </div> <div align=center><a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215441&prev=215546&next=215271&l=a&fid=29" target=_blank><font color=#3395c8>因應奇摩部落格限制語法 ~YouTube 影音製作、上傳教學索引 </font></a></div> <div align=center> <p align=center>部落格﹝主頁﹞背景音樂 <img src="http://blog.roodo.com/happy104/eaec42df.gif" width=35 height=36 />自定欄位_設定步驟教學 </p> <p align=center>請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱</p> <p align=center>請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。</p> <p align=center>自定欄位 →【可以自己增加設定5個欄位】<font color=#1a73e1>一個欄位可以把很多東西放在一起喔!</font> </p> <p align=center>單篇文章背景音樂_設定步驟教學 <img src="http://blog.roodo.com/happy104/eaec42df.gif" width=35 height=36 />﹝設定為手動播放才不會跟主頁音樂衝突﹞</p> <p align=center>1.【按發表文章】</p> <p align=center>2.<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>把觀看【HTML 原始碼】打勾</font></p> <p align=center>3.【貼上語法】</p> <p align=center>4.<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>把觀看【HTML 原始碼】勾選取消</font></p> <p align=center></p> <p align=center>5.【整理好文章內容】【寫好文章標題】按【立即發表】→ 完成 <img src="http://tw.yimg.com/i/tw/blog/smiley/1.gif" /></p> <p align=center><img src="http://tw.yimg.com/i/tw/blog/smiley/39.gif" /></p> <p align=center>本篇文章﹝原始碼﹞<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>引用文章 10秒鐘 快速完成</font>!</p> <p align=center>希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0</p> <div class=msgcontent> <table border=0 cellSpacing=10 cellPadding=10 align=center> <tbody> <tr> <td style="BORDER-BOTTOM: #ff0000 3px ridge; BORDER-LEFT: #ff0000 3px ridge; BORDER-TOP: #ff0000 3px ridge; BORDER-RIGHT: #ff0000 3px ridge" bgColor=#eeeeee background=http://imageshack.us/a/img809/165/398198.gif><font style="FONT-FAMILY: Verdana, Arial; FONT-SIZE: 10px; FONT-WEIGHT: bold" color=#000000> <div style="SCROLLBAR-ARROW-COLOR: #ff0000; SCROLLBAR-FACE-COLOR: #000000; PADDING-BOTTOM: 10px; PADDING-LEFT: 10px; PADDING-RIGHT: 10px; SCROLLBAR-DARKSHADOW-COLOR: #ff0000; HEIGHT: 150px; SCROLLBAR-HIGHLIGHT-COLOR: #ff0000; SCROLLBAR-SHADOW-COLOR: #ff0000; OVERFLOW: auto; SCROLLBAR-TRACK-COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ff0000; PADDING-TOP: 10px"><p align=center><a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;prev=-1&amp;next=11719">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;prev=-1&amp;next=11719</a>" target=_blank><font color=#3395c8>如果網頁開太慢</font><font color=#1a73e1>*按滑鼠右鍵* </font><font color=#3395c8>點內容*</font></a></p><br><p align=center>會開很快喔!</p><br><p align=center><img src="<a href="http://l.yimg.com/f/i/tw/blog/smiley/39.gif">http://l.yimg.com/f/i/tw/blog/smiley/39.gif</a>" /></p><br><p align=center>進入YouTube 首頁<a href="<a href="http://www.youtube.com/">http://www.youtube.com/</a>" target=_blank><font color=#3395c8>http://www.youtube.com/</font></a>,蒐尋所需的影音。</p><br><p align=center><img src="<a href="http://img818.imageshack.us/img818/2108/644517.jpg">http://img818.imageshack.us/img818/2108/644517.jpg</a>" /></p><br><p align=center><img src="<a href="http://img14.imageshack.us/img14/7939/645479.jpg">http://img14.imageshack.us/img14/7939/645479.jpg</a>" width=645 height=479 /></p><br><p align=center><font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>1.按﹝分享﹞。 2.按﹝崁入﹞。 3.按右鍵﹝複製﹞取得完整程式外連碼。</font></p><br><p align=center>↓ <font color=#ff0000>複製下來的完整程式外連碼</font>↓</p><br><p align=center><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center>&lt;iframe width="420" height="315" src="<a href="<a href='http://www.youtube.com/embed/XMMngZdrWBU?rel=0">http://www.youtube.com/embed/<font'>http://www.youtube.com/embed/XMMngZdrWBU?rel=0">http://www.youtube.com/embed/<font</a> style="BACKGROUND-COLOR: #ff0000" color=#ffffff>XMMngZdrWBU</font>?rel=0</a>" frameborder="0" allowfullscreen&gt;&lt;/iframe&gt;</p><br></font></td></tr></tbody></table></p><br><p align=center>4.截取 <font color=#ff0000>紅色影音 IP</font> ( 英文字大寫部份)。</p><br><p align=center>截取的影音 IP&nbsp; →&nbsp; XMMngZdrWBU</p><br><div></div><br><p align=center>5.將截取的影音IP複製,套入下面語法中,即是一個 YouTube 自動重複播放音樂盒。</p><br><p align=center></p><br><p align=center></p><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center><br><p align=center>&lt;p align=center&gt;&lt;embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>在此貼上影音IP網址</font>&amp;<font style="BACKGROUND-COLOR: #000000" color=#ffffff>amp;autoplay=1&amp;</font>amp;loop=1&amp;amp;hl=zh_TW&gt;&lt;/embed&gt; &lt;/p&gt;</p><br></font></td></tr></tbody></table><br><p></p><br><p align=center>以上為自動重複播放語法﹝將黑色 <font style="BACKGROUND-COLOR: #000000" color=#ffffff>&amp;autoplay=1</font> 部分刪除即可手動播放﹞</p><br><div align=center>完成的<img src="<a href="http://blog.roodo.com/happy104/eaec42df.gif">http://blog.roodo.com/happy104/eaec42df.gif</a>" width=35 height=36 />程式碼</div><br><div align=center>&nbsp;</div><br><div align=center><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center>&lt;p align=center&gt;&lt;embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>XMMngZdrWBU</font>&amp;amp;autoplay=1&amp;amp;loop=1&amp;amp;hl=zh_TW&gt;&lt;/embed&gt; &lt;/p&gt;</p><br></font></td></tr></tbody></table></div><br><div align=center>&nbsp;</div><br><div align=center>因為 YouTube 有原始預設的寬度,但是每個人的部落格【文章欄位】【自定欄位】設定的寬度不同,預設的影片寬度,將會造成在你送出之後,部落格因為影片寬度過寬而變形,讓左或右欄位跑到下面去了,因此我們只要調整一下寬度跟高度就可以了,調整高度成大約的比例(不要讓長寬比例失調,看起來會怪怪的),如果部落格文章欄位的寬度夠,你可以把影片寬度設到630的大尺寸。<br>(因為大家的部落格【文章欄位】【自定欄位】設定都不同,因此必須自行調整)送出文章之後,看看影片大小是否符合你想要的尺寸,再自己增減去調整即可。</div><br><div align=center>&nbsp;</div><br><div align=center>可依自己的欄位需求更改圖檔大小(數字增減)&nbsp; <font color=#1a73e1>width="<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>寬</font>" height="<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>高</font>" </font>。 </div><br><div align=center>&nbsp;</div><br><div align=center><br><table border=2 cellSpacing=0 cellPadding=6><br><tbody><br><tr><br><td><br><p align=center><font color=#1a73e1><font size=2>歌名:</font> </font></p><br></td><br><td><br><p align=center><font color=#1a73e1><font size=2>試聽:</font> </font></p><br></td><br><td><br><p align=center><font size=2>自動重複播放語法【將紅色部分&nbsp; <font color=#ff0000>&amp;autoplay=1</font>&nbsp; 刪除即可手動播放】 </font></p><br></td></tr></tr></tr><br><tr><br><td><br><p align=center><font size=2>藍色生死戀 가을동화 祈禱</font></p><br></td><br><td><br><p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/XMMngZdrWBU&amp;color1=0x5d1719&amp;color2=0xcd311b&amp;loop=1&amp;hl=zh_TW allowscriptaccess="never"></embed> </p><br></td><br><td><font size=1><br><p align=center>&nbsp;&lt;p align=center&gt;&lt;embed src="<a href="<a href='http://www.youtube.com/v/XMMngZdrWBU&amp;color1=0x5d1719&amp;color2=0xcd311b&amp;autoplay=1&amp;loop=1&amp;hl=zh_TW"><font'>http://www.youtube.com/v/XMMngZdrWBU&amp;color1=0x5d1719&amp;color2=0xcd311b&amp;autoplay=1&amp;loop=1&amp;hl=zh_TW"><font</a> color=#3395c8>http://www.youtube.com/v/XMMngZdrWBU&amp;color1=0x5d1719&amp;color2=0xcd311b<font color=#ff0000>&amp;autoplay=1</font>&amp;loop=1&amp;hl=zh_TW</font></a>" type="application/x-shockwave-flash" width="125" height="122"&gt;&lt;/embed&gt;</p><br></font></td></tr><br><tr><br><td><br><p align=center><font size=2>涙そうそう 夏川りみ</font></p><br></td><br><td><br><p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/F4C512CSILM&amp;color1=0x9900FF&amp;color2=0x990099&amp;loop=1&amp;hl=zh_TW allowscriptaccess="never"></embed> </p><br></td><br><td><font size=1><br><p align=center>&nbsp;&lt;p align=center&gt;&lt;embed src=http://www.youtube.com/v/F4C512CSILM&amp;amp;color1=0x9900FF&amp;amp;color2=0x990099<font color=#ff0000>&amp;amp;autoplay=1</font>&amp;amp;loop=1&amp;amp;hl=zh_TW width=125 height=122 type=application/x-shockwave-flash allowScriptAccess="none"&gt;&lt;/embed&gt; </p><br></font></td></tr><br><tr><br><td><br><p align=center><font size=2>二胡演奏-在水一方</font></p><br></td><br><td><br><p align=center><embed height=122 type=application/x-shockwave-flash width=125 src=http://www.youtube.com/v/3avyu39XBA0&amp;color1=0x000066&amp;color2=0x0000CC&amp;loop=1&amp;hl=zh_TW allowscriptaccess="never"></embed></p><br></td><br><td><font size=1><br><p align=center>&nbsp;&lt;p align=center&gt;&lt;embed src=http://www.youtube.com/v/3avyu39XBA0&amp;amp;color1=0x000066&amp;amp;color2=0x0000CC<font color=#ff0000>&amp;amp;autoplay=1</font>&amp;amp;loop=1&amp;amp;hl=zh_TW width=125 height=122 type=application/x-shockwave-flash allowScriptAccess="none"&gt;&lt;/embed&gt;&lt;/p&gt;</p><br></font></td></tr></tbody></table><br><p></p><br><p align=center>在語法框裡面空白處用左鍵﹝快速按三下﹞,讓語法全部反黑,再按右鍵複製即可。</p><br></div><br><p align=center><font color=#ff0000>延伸</font><img src="<a href="http://blog.roodo.com/happy104/eaec42df.gif">http://blog.roodo.com/happy104/eaec42df.gif</a>" width=35 height=36 /><font color=#ff0000>閱讀</font></p><br><div align=center><br><div align=center>影音製作教學&nbsp; →&nbsp;&nbsp; <a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=206745&amp;prev=206905&amp;next=206743&amp;l=f&amp;fid=29">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=206745&amp;prev=206905&amp;next=206743&amp;l=f&amp;fid=29</a>" target=_blank><font color=#3395c8>影音製作</font></a></div></div><br><div align=center><font color=#3395c8></font>&nbsp;</div><br><div align=center>影片上傳教學&nbsp; →&nbsp;&nbsp;<a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215299&amp;prev=215372&amp;next=215298">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215299&amp;prev=215372&amp;next=215298</a>" target=_blank><font color=#3395c8>因應奇摩部落格限制語法 ~ YouTube 影音上傳教學</font></a></div><br><div align=center><font color=#3395c8></font>&nbsp;</div><br><div align=center>下載YouTube影片教學&nbsp; →&nbsp;&nbsp; <a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215298&amp;prev=215299&amp;next=215293">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215298&amp;prev=215299&amp;next=215293</a>" target=_blank><font color=#3395c8>想下載 YouTube 影片上傳到自己的 YouTube 帳戶嗎?</font></a></div><br><div align=center><font color=#3395c8></font>&nbsp;</div><br><div align=center><a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215441&amp;prev=215546&amp;next=215271&amp;l=a&amp;fid=29">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=215441&amp;prev=215546&amp;next=215271&amp;l=a&amp;fid=29</a>" target=_blank><font color=#3395c8>因應奇摩部落格限制語法 ~YouTube 影音製作、上傳教學索引 </font></a></div><br><div align=center><br><p align=center>部落格﹝主頁﹞背景音樂 <img src="<a href="http://blog.roodo.com/happy104/eaec42df.gif">http://blog.roodo.com/happy104/eaec42df.gif</a>" width=35 height=36 />自定欄位_設定步驟教學 </p><br><p align=center>請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱</p><br><p align=center>請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。</p><br><p align=center>自定欄位 →【可以自己增加設定5個欄位】<font color=#1a73e1>一個欄位可以把很多東西放在一起喔!</font> </p><br><p align=center>單篇文章背景音樂_設定步驟教學 <img src="<a href="http://blog.roodo.com/happy104/eaec42df.gif">http://blog.roodo.com/happy104/eaec42df.gif</a>" width=35 height=36 />﹝設定為手動播放才不會跟主頁音樂衝突﹞</p><br><p align=center>1.【按發表文章】</p><br><p align=center>2.<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>把觀看【HTML 原始碼】打勾</font></p><br><p align=center>3.【貼上語法】</p><br><p align=center>4.<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>把觀看【HTML 原始碼】勾選取消</font></p><br><p align=center></p><br><p align=center>5.【整理好文章內容】【寫好文章標題】按【立即發表】→ 完成 <img src="<a href="http://tw.yimg.com/i/tw/blog/smiley/1.gif">http://tw.yimg.com/i/tw/blog/smiley/1.gif</a>" /></p><br><p align=center><img src="<a href="http://tw.yimg.com/i/tw/blog/smiley/39.gif">http://tw.yimg.com/i/tw/blog/smiley/39.gif</a>" /></p><br><p align=center>本篇文章﹝原始碼﹞<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>引用文章 10秒鐘 快速完成</font>!</p><br><p align=center>希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0</p><br><div class=msgcontent><br><table border=0 cellSpacing=10 cellPadding=10 align=center><br><tbody><br><tr><br><td style="BORDER-BOTTOM: #ff0000 3px ridge; BORDER-LEFT: #ff0000 3px ridge; BORDER-TOP: #ff0000 3px ridge; BORDER-RIGHT: #ff0000 3px ridge" bgColor=#eeeeee background=http://imageshack.us/a/img809/165/398198.gif><font style="FONT-FAMILY: Verdana, Arial; FONT-SIZE: 10px; FONT-WEIGHT: bold" color=#000000><br><div style="SCROLLBAR-ARROW-COLOR: #ff0000; SCROLLBAR-FACE-COLOR: #000000; PADDING-BOTTOM: 10px; PADDING-LEFT: 10px; PADDING-RIGHT: 10px; SCROLLBAR-DARKSHADOW-COLOR: #ff0000; HEIGHT: 150px; SCROLLBAR-HIGHLIGHT-COLOR: #ff0000; SCROLLBAR-SHADOW-COLOR: #ff0000; OVERFLOW: auto; SCROLLBAR-TRACK-COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ff0000; PADDING-TOP: 10px"></div></font></td></tr></tbody></table><br><p align=center></p><br><p align=center>不必傷腦筋<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>10秒鐘 </font>快速引用本篇文章﹝原始碼﹞教學:</p><br><p class=msgcontent align=left>1.在語法框黑色文字上面用左鍵快速按三下( IE 瀏覽器適用 ) ,等約2秒鐘讓語法全部反黑,再按右鍵複製。( 其它瀏覽器請用傳統方式複製上面原始碼引用即可) <font color=#3395c8><a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=274988&amp;prev=275032&amp;next=274940">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=274988&amp;prev=275032&amp;next=274940</a>" target=_blank><font color=#3395c8>→ 3套 <font style="BACKGROUND-COLOR: #ff00ff" color=#ffffff>最新版</font> 瀏覽器 </font></a></font></p><br><p class=msgcontent align=left>2.點文章右下角的﹝我要引用﹞。</p><br><p class=msgcontent align=left>3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。</p><br><p class=msgcontent align=left>4.把﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff> 口 </font>觀看 HTML 原始碼﹞打勾。</p><br><p class=msgcontent align=left>5.貼上剛才複製的 →﹝整篇文章原始碼﹞。</p><br><p class=msgcontent align=left>6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。</p><br><p class=msgcontent align=left>☞ 文章發表後如果再<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>重新編輯﹝語法﹞會全部失效</font>,須要重新﹝引用﹞喔! ☜</p><br><p class=msgcontent align=left>&nbsp;</p><br></div></div></div></font></td></tr></tbody></table> <p align=center></p> <p align=center>不必傷腦筋<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>10秒鐘 </font>快速引用本篇文章﹝原始碼﹞教學:</p> <p class=msgcontent align=left>1.在語法框黑色文字上面用左鍵快速按三下( IE 瀏覽器適用 ) ,等約2秒鐘讓語法全部反黑,再按右鍵複製。( 其它瀏覽器請用傳統方式複製上面原始碼引用即可) <font color=#3395c8><a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=274988&prev=275032&next=274940" target=_blank><font color=#3395c8>→ 3套 <font style="BACKGROUND-COLOR: #ff00ff" color=#ffffff>最新版</font> 瀏覽器 </font></a></font></p> <p class=msgcontent align=left>2.點文章右下角的﹝我要引用﹞。</p> <p class=msgcontent align=left>3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。</p> <p class=msgcontent align=left>4.把﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff> 口 </font>觀看 HTML 原始碼﹞打勾。</p> <p class=msgcontent align=left>5.貼上剛才複製的 →﹝整篇文章原始碼﹞。</p> <p class=msgcontent align=left>6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。</p> <p class=msgcontent align=left>☞ 文章發表後如果再<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>重新編輯﹝語法﹞會全部失效</font>,須要重新﹝引用﹞喔! ☜</p> <p class=msgcontent align=left> </p> </div></div> |
不必傷腦筋10秒鐘 快速引用本篇文章﹝原始碼﹞教學:
1.在語法框黑色文字上面用左鍵快速按三下( IE 瀏覽器適用 ) ,等約2秒鐘讓語法全部反黑,再按右鍵複製。( 其它瀏覽器請用傳統方式複製上面原始碼引用即可) → 3套 最新版 瀏覽器
2.點文章右下角的﹝我要引用﹞。
3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。
4.把﹝ 口 觀看 HTML 原始碼﹞打勾。
5.貼上剛才複製的 →﹝整篇文章原始碼﹞。
6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。
☞ 文章發表後如果再重新編輯﹝語法﹞會全部失效,須要重新﹝引用﹞喔! ☜